使用 Netlify 部署在线版 Koodo Reader
目录
本文介绍如何使用 Netlify 部署一个在线版的 EPUB 电子书阅读器 - Koodo Reader
Netlify 简介
Netlify 是一个现代化的网站托管和自动化平台:
引用
Netlify is a unified platform that automates your code to create high-performant, easily maintainable sites and web apps.
它提供:
- 静态网站托管服务
- 持续集成/持续部署(CI/CD)功能
- 自动从 GitHub、GitLab 等代码仓库构建网站
- 比 GitHub Pages 更丰富的功能特性
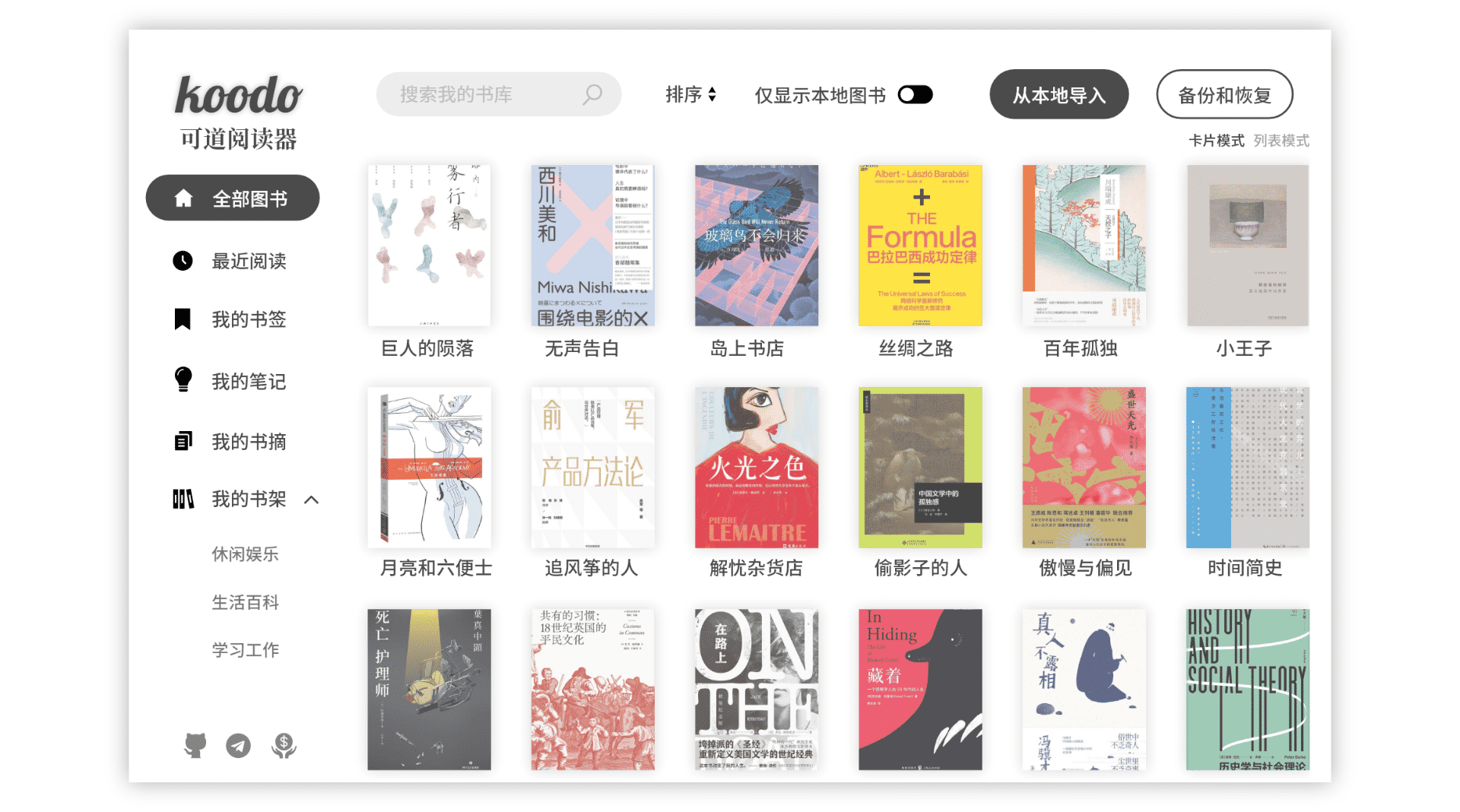
Koodo Reader 介绍
Koodo Reader 是一个跨平台的电子书阅读器,基于 React 和 Electron 开发,支持 EPUB 格式。

主要特性
- 📝 强大的笔记和翻译功能,助力高效学习
- 🚩 支持书架分类管理
- 🌎 全平台支持:Windows、MacOS 和网页版
- 🖥 支持云同步:可绑定 OneDrive、Google Drive、Dropbox 等网盘
- 💻 支持数据导入导出,确保数据安全
更多详情请访问 Koodo Reader 官网。
部署步骤
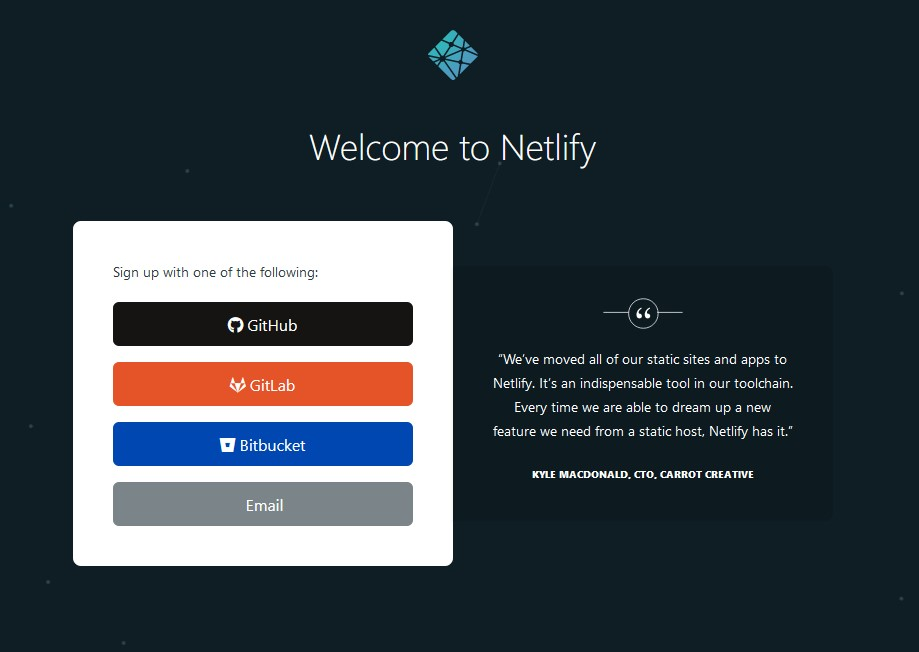
1. 注册 Netlify
访问 Netlify 官网,可以选择:
- 使用 GitHub 账号直接登录(推荐)
- 使用其他第三方账号
- 使用邮箱注册

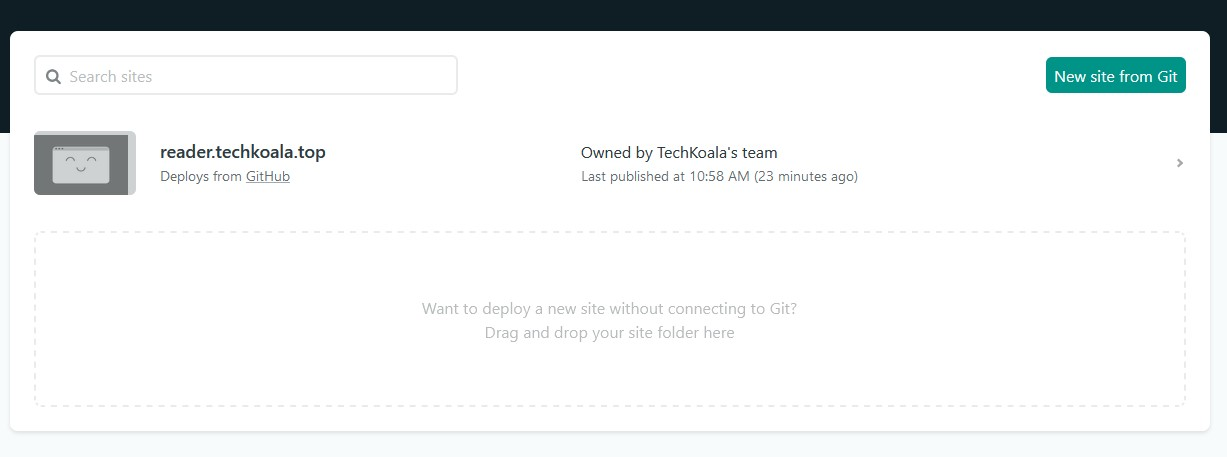
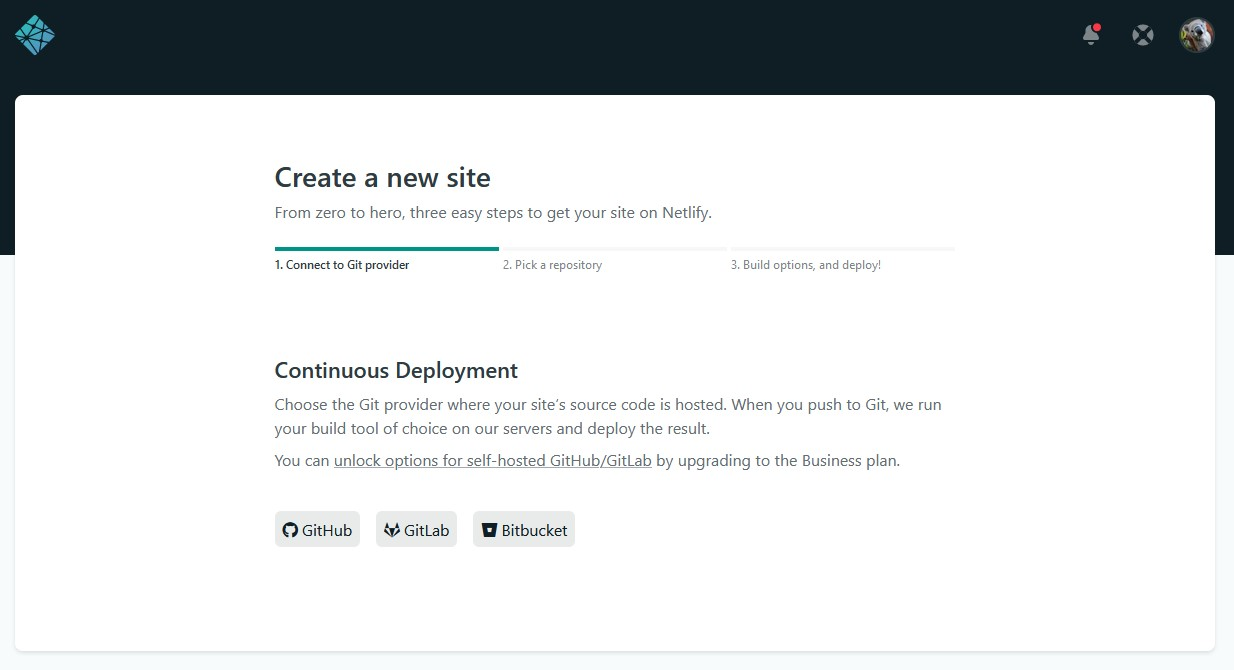
2. 创建新站点
-
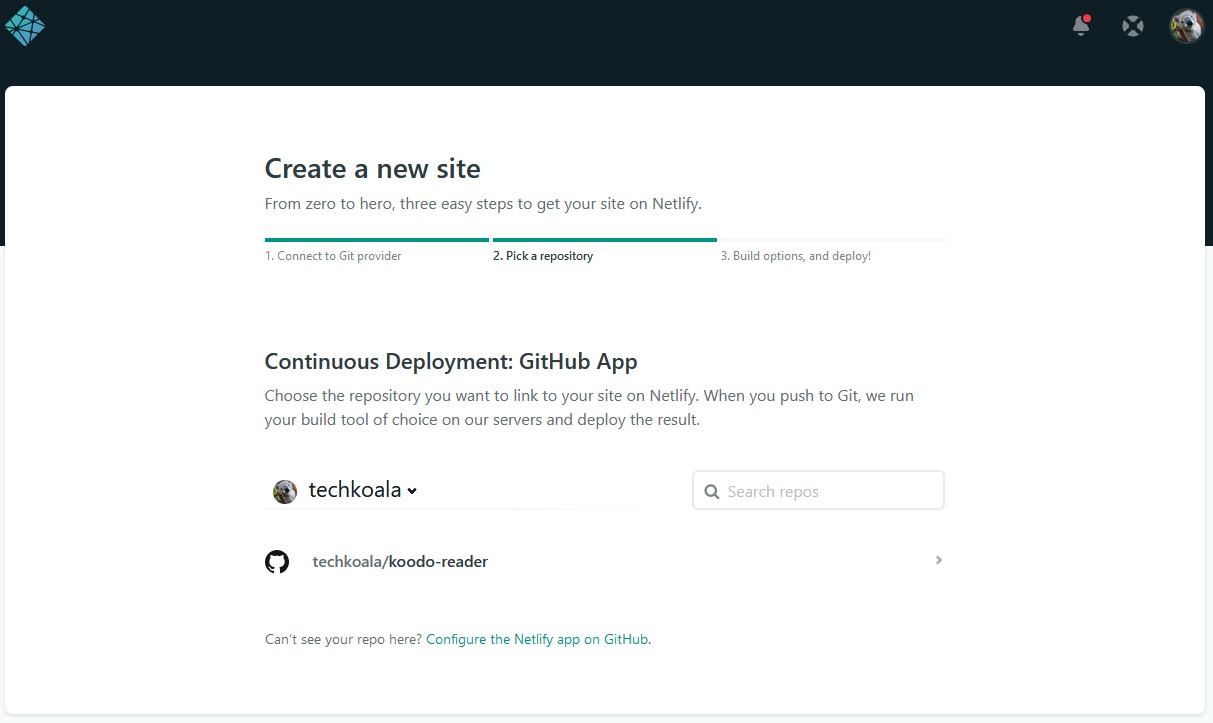
选择代码仓库
- 需要先 Fork Koodo Reader 的仓库
- 在列表中选择已 Fork 的仓库

选择代码仓库
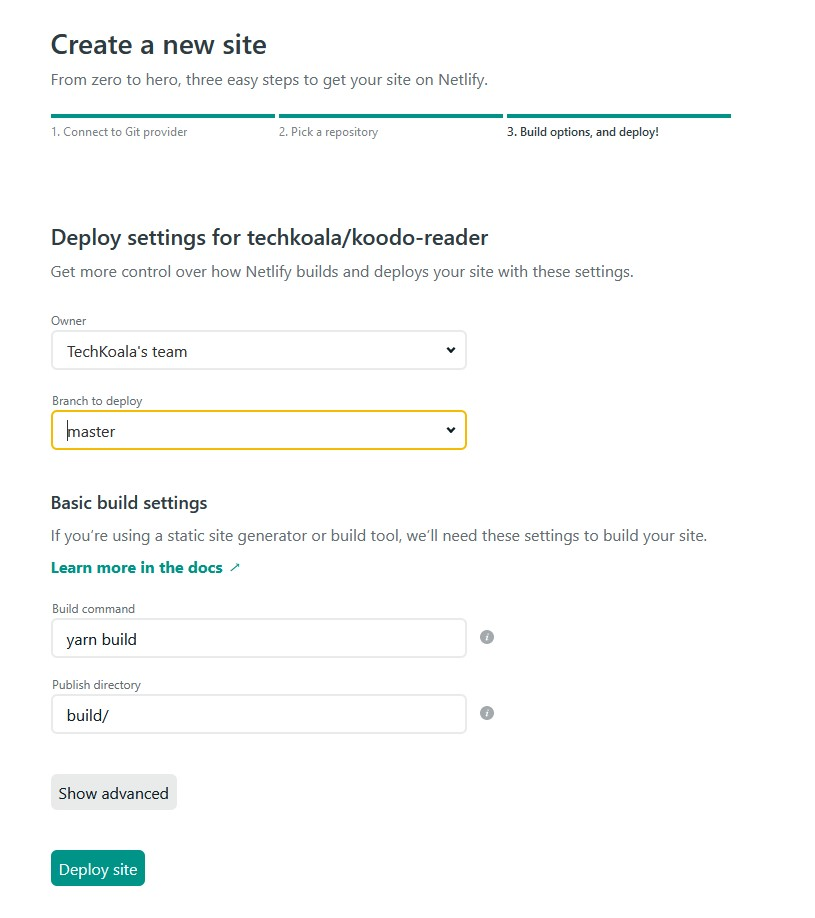
3. 配置构建选项
设置以下参数:
- Build command:
yarn build - Publish directory:
build/ - 其他选项保持默认

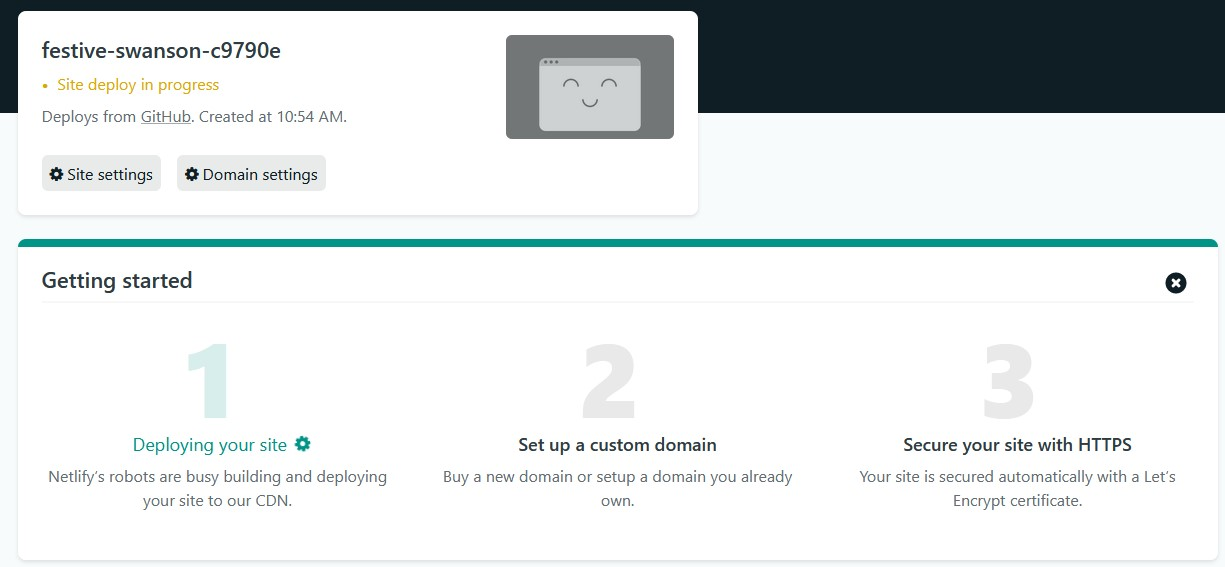
4. 等待部署完成
Netlify 会自动开始构建和部署过程。

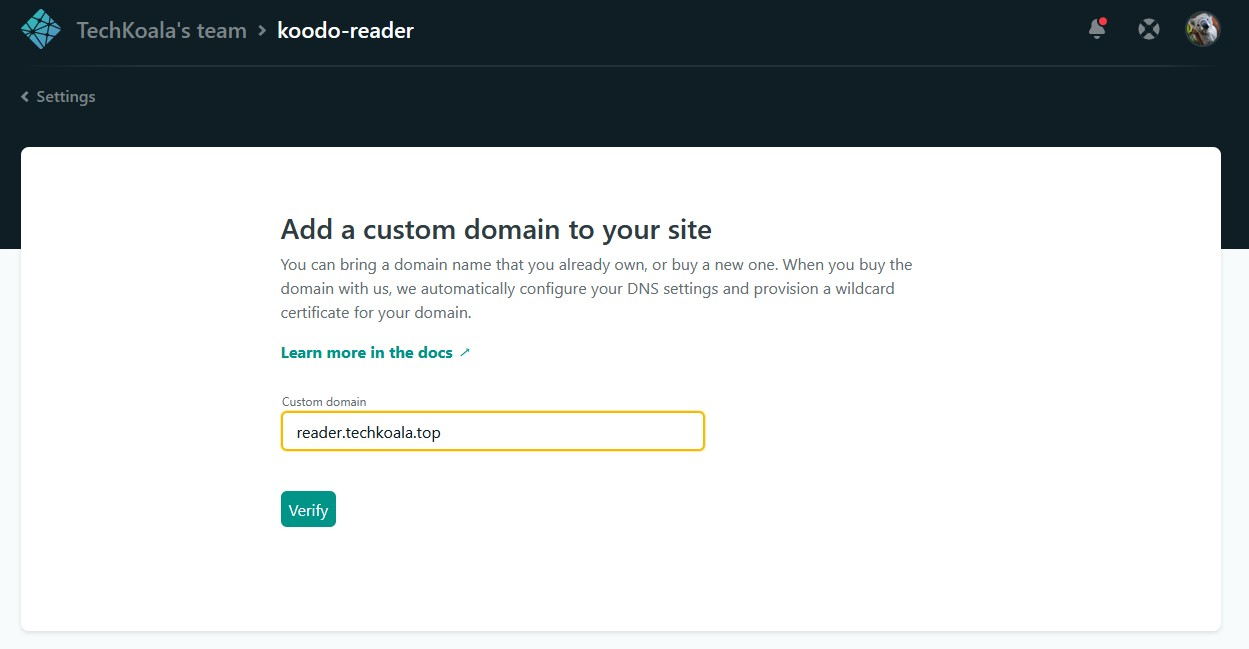
5. 自定义域名(可选)
- Netlify 默认提供二级域名
- 如需使用自定义域名:
- 在 Netlify 设置中添加域名
- 在 DNS 提供商处添加 CNAME 记录,指向 Netlify 分配的域名

部署完成后,可以访问 在线版 Koodo Reader 体验。
维护说明
- 项目更新:直接在 GitHub 仓库提交更改
- 自动部署:Netlify 会自动检测代码更新并重新部署
- 无需手动干预:整个过程完全自动化