将静态网站从 GitHub Pages 迁移到 Vercel
目录
本文介绍如何将静态网站从 GitHub Pages 迁移到 Vercel,以获得更快的访问速度和更好的用户体验。
一、迁移背景
1.1 迁移时间
网站于 2020-8-26 完成从 GitHub Pages 到 Vercel 的迁移。
1.2 迁移原因
- GitHub Pages 在国内访问速度持续下降
- Cloudflare CDN 在国内表现不稳定
- 需要寻找更适合国内访问的替代方案
二、为什么选择 Vercel
2.1 Vercel 简介
引用
Vercel is a cloud platform for static sites and Serverless Functions that fits perfectly with your workflow. It enables developers to host Jamstack websites and web services that deploy instantly, scale automatically, and requires no supervision, all with no configuration.
2.2 主要优势
-
全球化部署
- 拥有香港和台湾节点
- 对中国大陆用户访问友好
-
优质服务
- 自动部署
- 自动扩展
- 零配置部署
- 免费套餐满足小型网站需求

三、迁移步骤
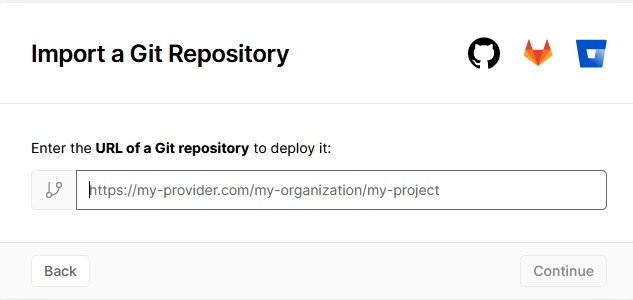
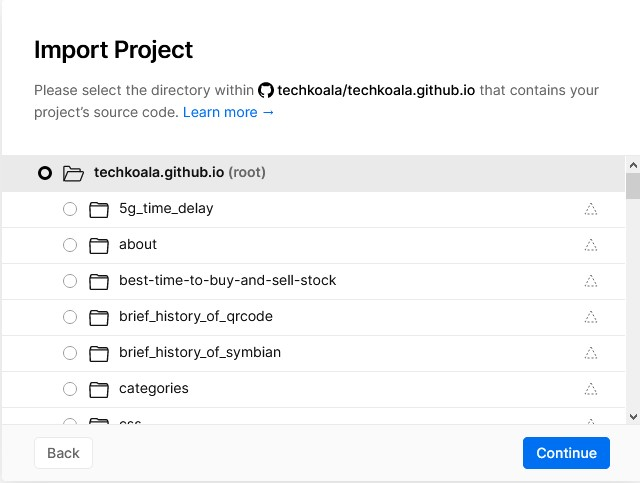
3.1 项目导入
-
使用 GitHub 账号登录 Vercel
注意:Vercel 不支持使用 QQ 邮箱作为主邮箱的 GitHub 账号,如有需要请先更改 GitHub 主邮箱。
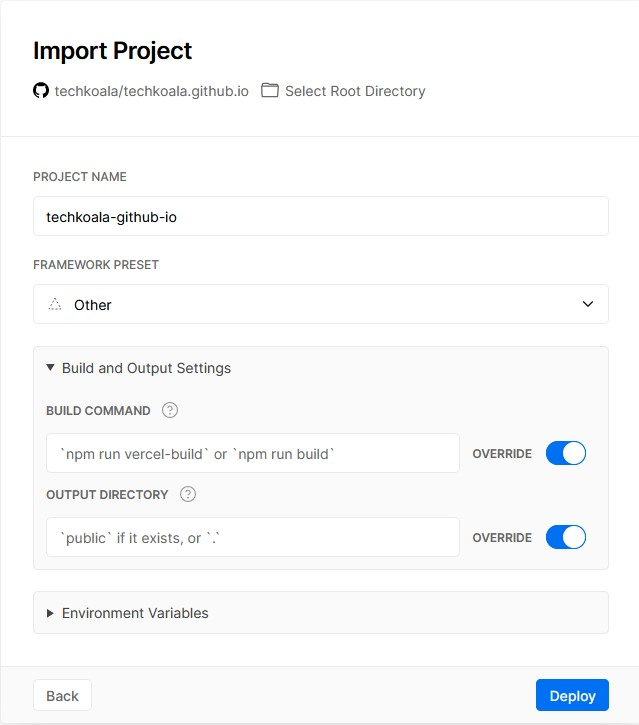
3.2 构建配置
- 选择构建方式
- 本地构建:选择
Other并启用OVERRIDE,无需填写构建命令 - Vercel 构建:选择对应的构建框架(如 Hugo)
- 本地构建:选择

3.3 域名配置
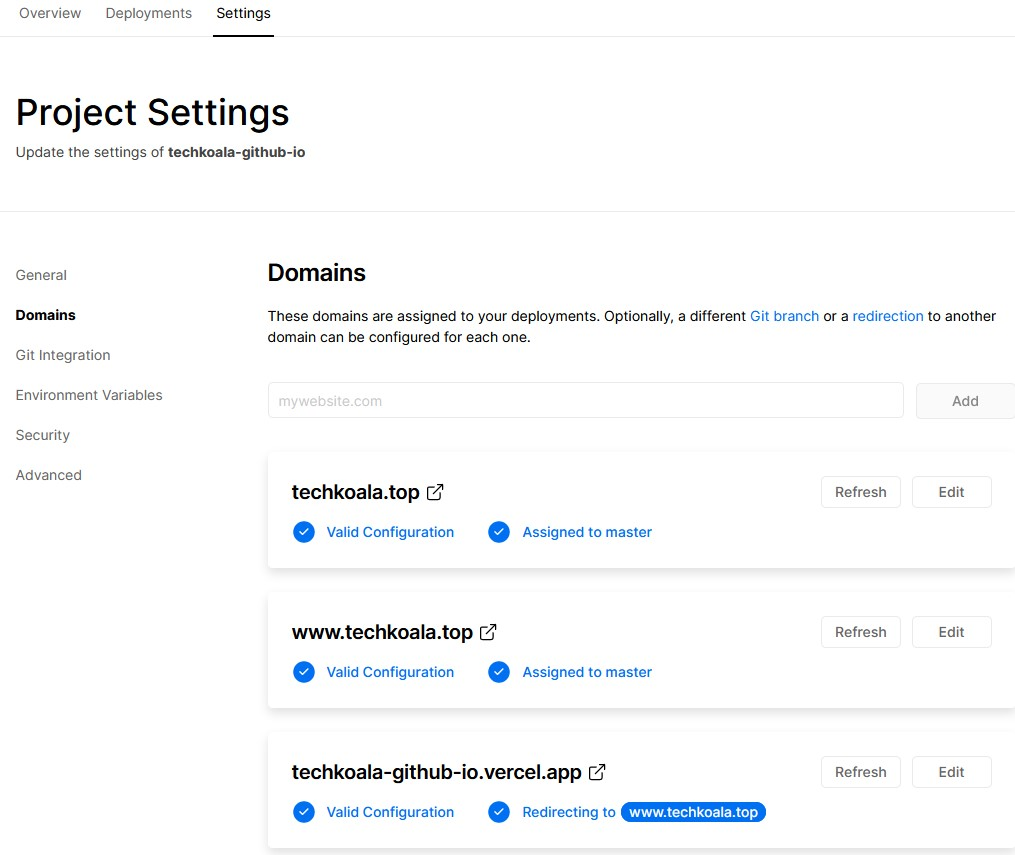
- Vercel 设置
- 进入项目设置 > 域名
- 添加自定义域名

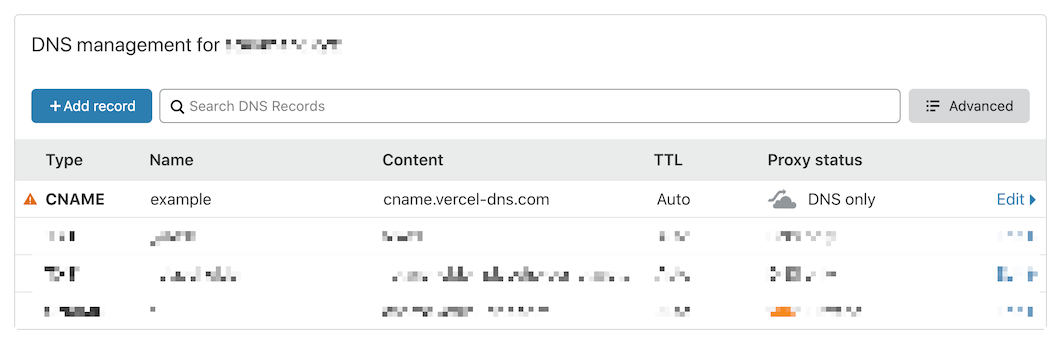
- Cloudflare DNS 配置
- 删除原有 GitHub Pages 的 DNS 记录
- 添加新的 DNS 记录:
- 类型:
CNAME - 名称:
www - 目标:
cname.vercel-dns.com - 重要:将
Proxy Status设置为DNS only
- 类型:

根域名配置
如需配置根域名跳转到 www:
- 添加 A 记录
- 指向
76.76.21.21 - 同样设置
Proxy Status为DNS only
四、迁移效果
- 访问速度:显著提升
- 稳定性:更加可靠
- 部署体验:自动化程度高