Hugo + LoveIt 主题使用技巧与常见问题解决
目录
本文总结了使用 Hugo 搭配 LoveIt 主题搭建博客时遇到的常见问题及其解决方案。 注:LoveIt 主题停更后,这些解决方案同样适用于其分支主题 DoIt。
1. 远程访问 Hugo 开发服务器
问题描述
在虚拟机中运行 hugo server 时,默认只监听 localhost,无法从其他设备访问。
解决方案
使用 --bind 参数指定监听地址:
hugo server --bind <虚拟机IP地址>这样就可以通过同一网络中的其他设备访问开发服务器。
2. 使用 Git 信息生成文章修改时间
配置步骤
- 在
config.toml中启用 Git 信息:enableGitInfo = true gitRepo = "/path/to/your/project/.git/"
注意事项
- Git 仓库应该初始化在 Hugo 项目的根目录
- 如果只部署
public目录到 GitHub Pages,commit 详情页的链接可能无法正确跳转
3. 修复 %!(EXTRA string=xxxx) 显示问题
问题描述
页面上出现 %!(EXTRA string=xxxx) 这样的错误文本。
解决方案
在 config.toml 中修改语言设置:
defaultContentLanguage = "zh-cn" # 原为 "zh"4. 配置 Gitalk 评论系统
前置准备
- 创建 GitHub 仓库用于存储评论
- 注册 OAuth 应用
OAuth 应用注册步骤
- 访问 GitHub
Settings > Developer settings > OAuth Apps - 点击
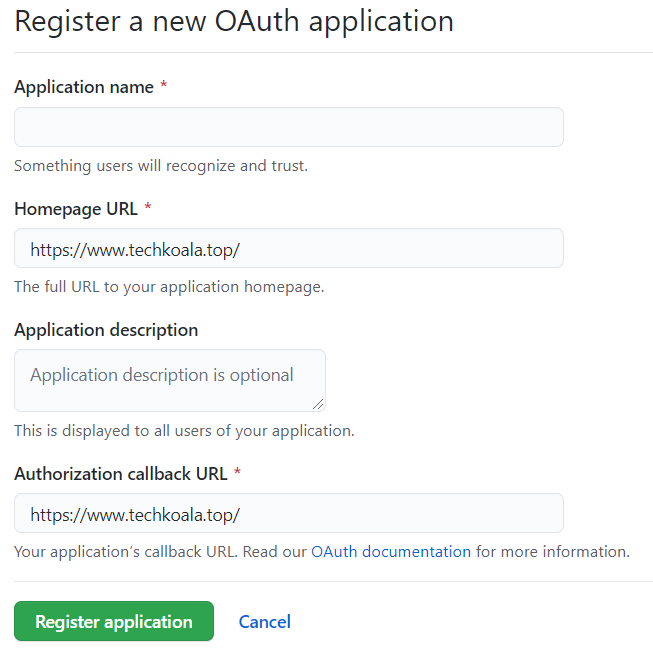
New OAuth App - 填写应用信息:
- Application name:自定义名称
- Homepage URL:博客地址
- Application description:应用描述
- Authorization callback URL:必须填写博客地址

配置 Gitalk
在 config.toml 中添加:
[params.page.comment.gitalk]
enable = true
owner = "你的GitHub用户名"
repo = "存储评论的仓库名"
clientId = "OAuth App 的 Client ID"
clientSecret = "OAuth App 的 Client Secret"5. CDN 配置说明
配置步骤
-
复制 CDN 配置文件:
cp themes/LoveIt/assets/data/cdn/jsdelivr.yml assets/data/cdn/ -
在
config.toml中启用 CDN:[params.cdn] data = "jsdelivr.yml" # CDN 配置文件名
自定义 CDN
可以根据需要修改 jsdelivr.yml 文件,使用其他 CDN 服务商。
6. KaTeX 数学公式渲染
问题描述
Hugo 的 Markdown 引擎会先处理反斜杠,导致矩阵渲染错误。
错误示例
$W(i)=\frac{1}{\sqrt{2}}\begin{bmatrix}1&0 \\ 0&1\end{bmatrix}$正确写法
在 KaTeX 矩阵中使用三个反斜杠:
$W(i)=\frac{1}{\sqrt{2}}\begin{bmatrix}1&0 \\\ 0&1\end{bmatrix}$